Phần 3: thay đổi diện mạo cho blog Google
Từ "Bảng điểu khiển" vào "Trình bày" của blog tương ứng, chúng ta có thể thay đổi diện mạo ngôi nhà mới của mình. Lưu ý đến thao tác kéo rê và thả (drag and drop) được hỗ trợ một cách chuyên nghiệp trên mảnh đất này.
Nhìn vào 1 blog trên blogspot.com, chúng ta thấy thanh điều hướng, header, footer của blog, bài viết và phần phụ còn lại. Phần phụ (thường nằm bên phải) mặc định gồm thông tin chủ blog và các entry đã đăng.
Vào trong "trình bày", google cho phép chúng ta thay đổi, thêm bớt những phần này. Mỗi phần đều có minh họa cụ thể nên các bạn có thể hình dung ngay chúng ta đang làm gì và sẽ được gì.
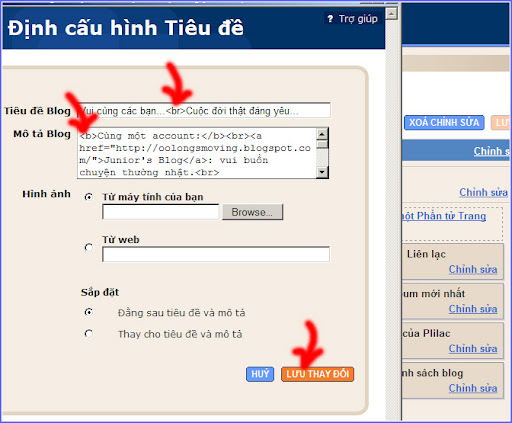
Lưu ý: để có 1 blog đẹp như ý và như mơ, hiểu biết các từ khóa ngôn ngữ HTML là 1 điều cực hay. Ví dụ [br] dùng để xuống hàng, [b] để in đậm, [a href="..."] dùng để tạo liên kết.... nếu phối hợp chúng lại, với sự hỗ trợ của goole, blog của bạn là là blog đẹp nhất, tiện dụng nhất và pro nhất.
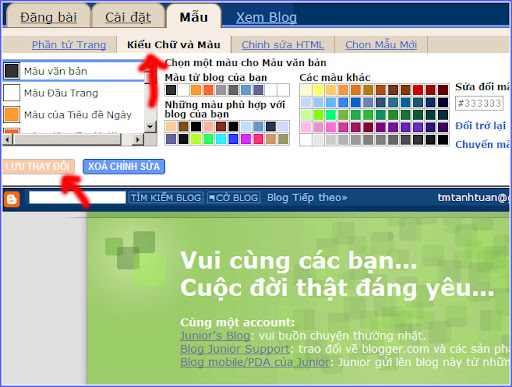
Sang phần "kiểu chữ và màu" để thay đổi cho hợp lý theo ý cá nhân.
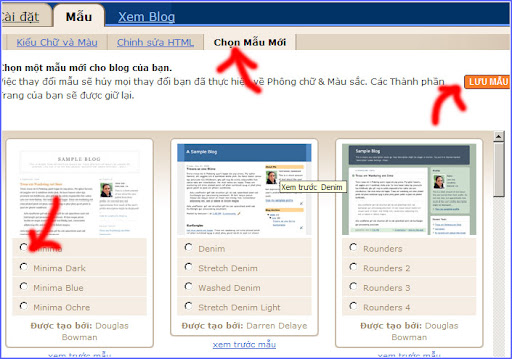
Bạn muốn thay đổi, theme có sẳn luôn chờ bạn tại tab "chọn mẫu mới".
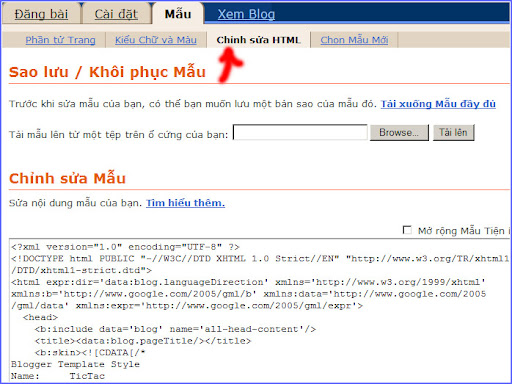
Để chắc ăn, hay lưu lại theme của mình tại tab "chỉnh sửa HTML":
Như bạn đang thấy, bạn hòan tòan có thể lưu, upload, hoặc thay đổi theme mình như mong muốn. Dĩ nhiên, để làm được điều này, trình độ bạn phải hơn người dùng bình thường 1 chút: biết sơ nét HTML và kiên nhẫn chỉnh sửa cho được kết quả như ý nguyện.
Phần 3: thay đổi diện mạo cho blog Google
Tags: jr_design
Đăng ký:
Đăng Nhận xét (Atom)
2 nhận xét:
Kon hổng bít gì về html cả, nhưng thấy có 1 mẹo này hay hay nà: Viết tất tần tật bên 360, rồi view html --> copy rùi mang qua đây paste. Đã dùng thử cho Mash và 1 số blog khác, thấy đẹp long lanh như ý muốn! hihih
Cái HTML này dùng trong theme và header/footer nên key hạn chế, không phải giống trong blog editor đâu mà chấp nhận tất cả ^^
Để viết blog, cách của Keng sư điệt là cách hay cho ai quen dùng blog yahoo.
Bravo!
Đăng nhận xét